Convert your Theme
Liquify provides several methods to manage and maintain your Shopify theme. It’s crucial to ensure that your content originates from Shopify, keeping your Webflow project as minimal as possible (e.g., assets should be managed in Shopify, not uploaded to Webflow).
The most efficient way to handle your Shopify theme is through our GitHub integration. By connecting your Liquify project to a GitHub repository and linking the repository to Shopify, you streamline your workflow. The following paragraphs will explain these methods in detail.
How to Connect to Github
Follow these steps to connect your Liquify Project to Github and Shopify:
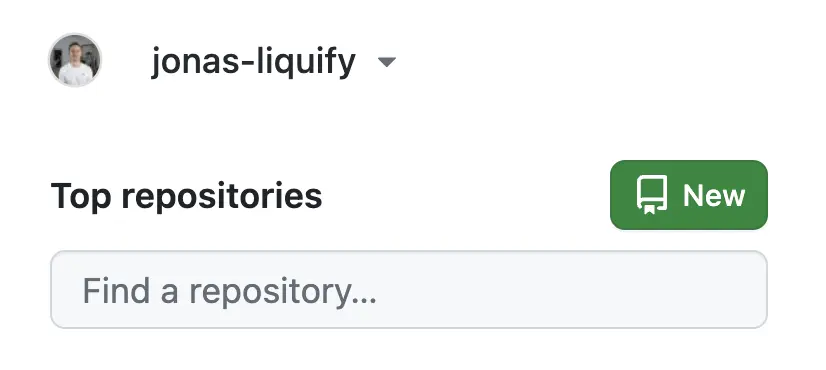
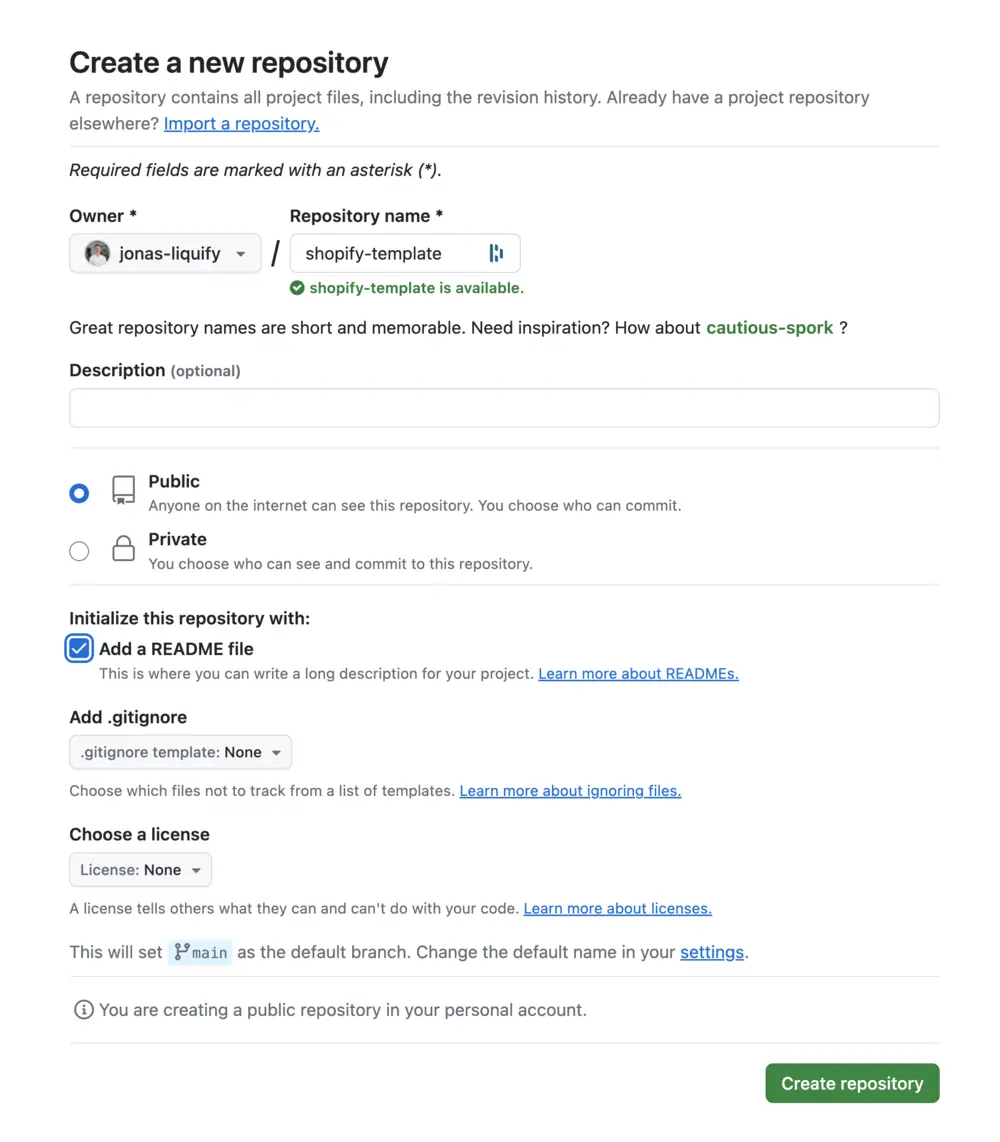
- Log in to your GitHub account and create a new repository with a “README” file.


2. Log in to your Liquify account and create a new project.
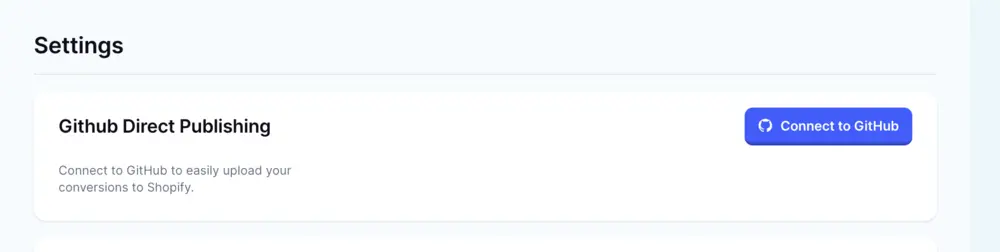
- Open the project and go to the Settings.

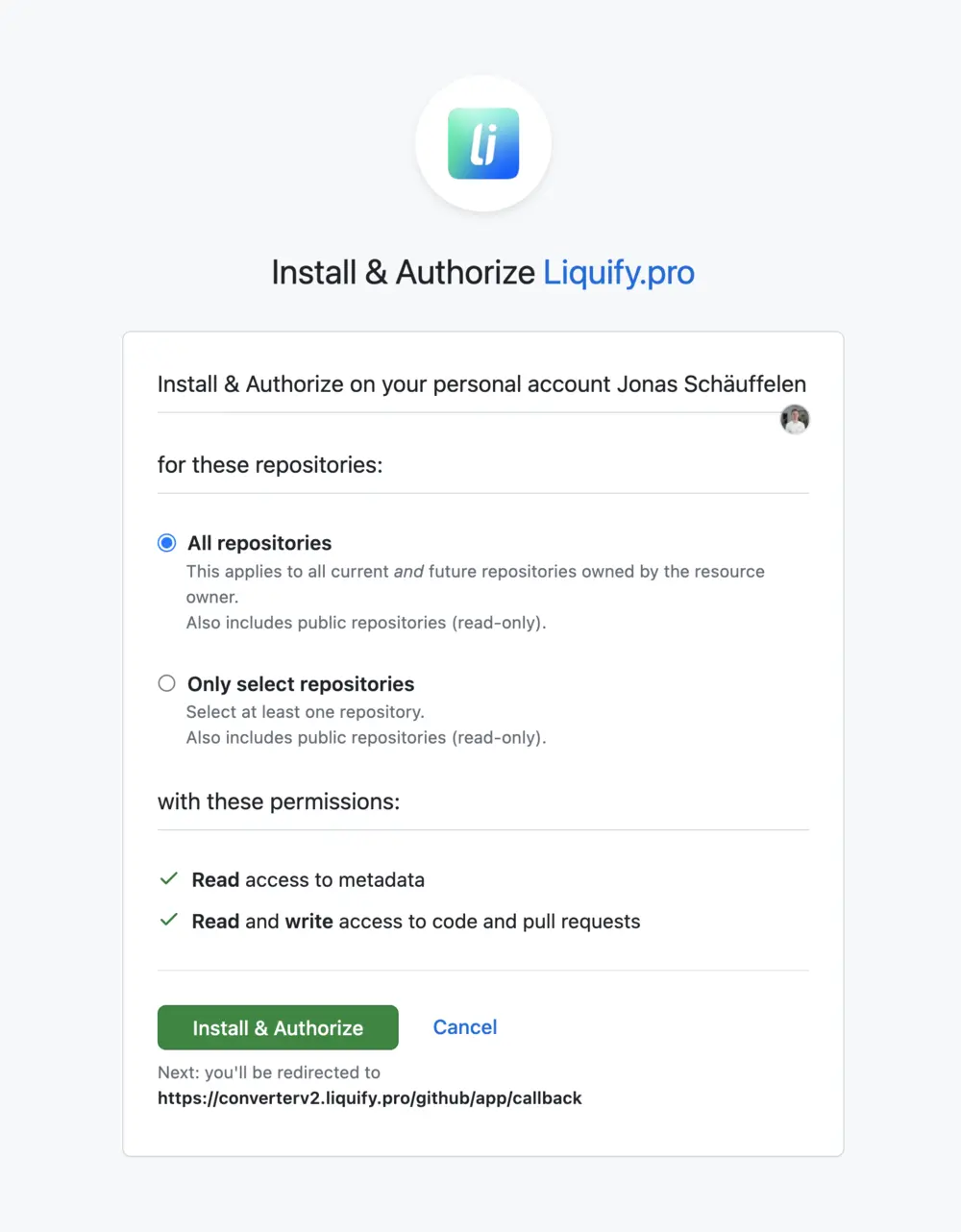
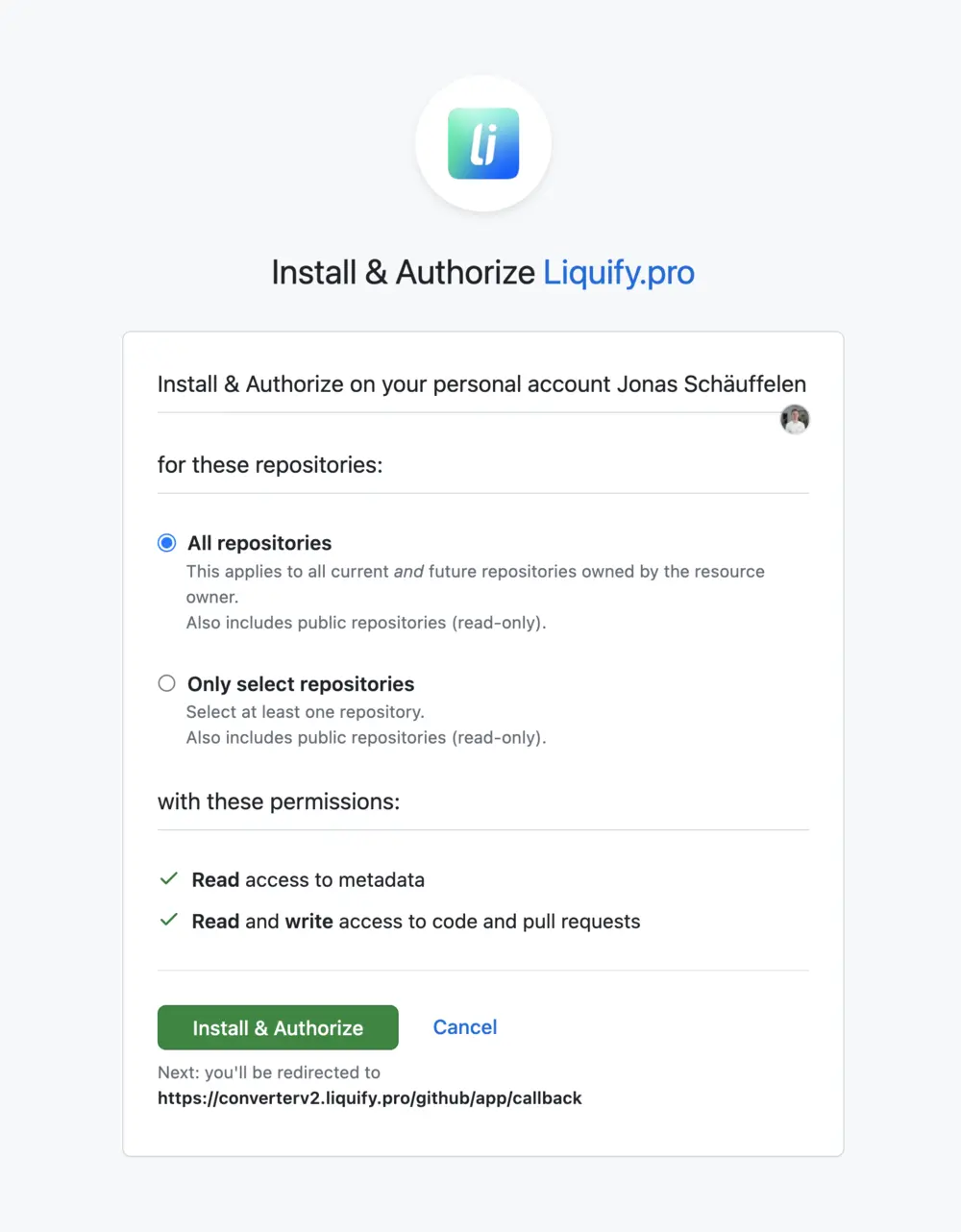
4. Click “Connect to GitHub” and follow the steps.


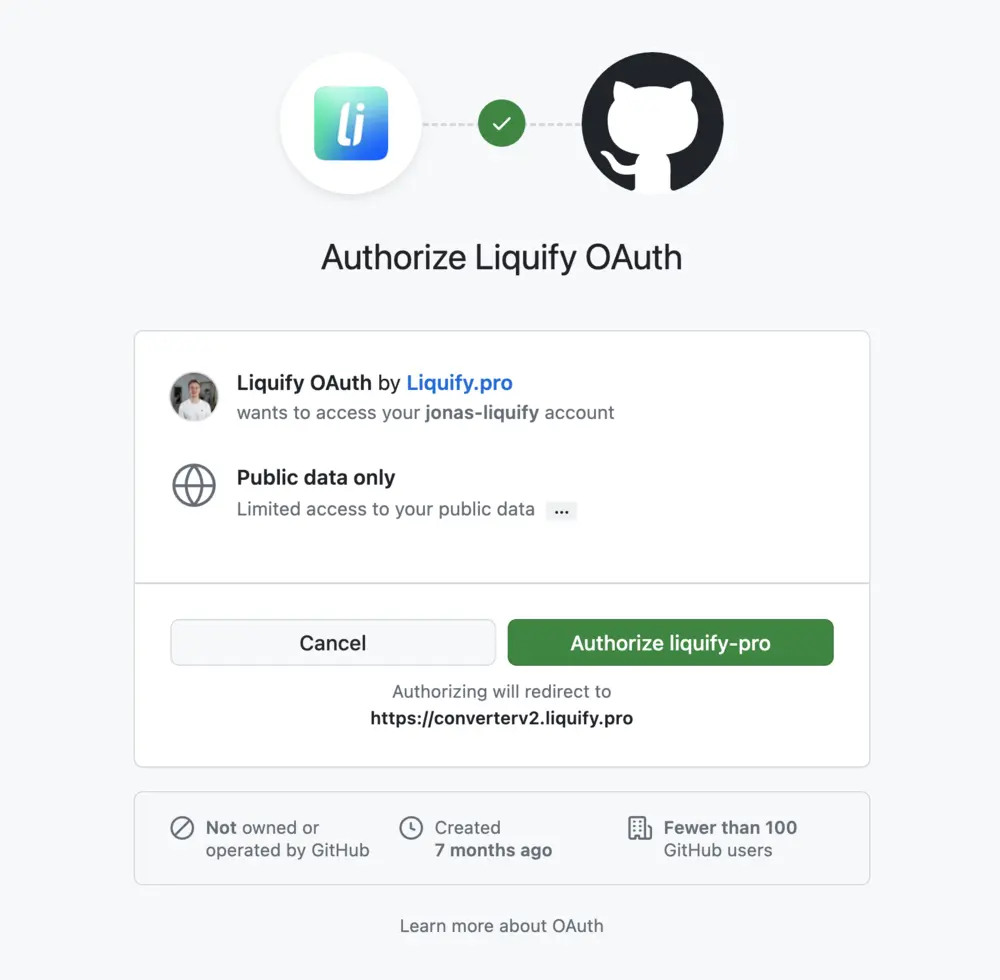
5. Authorize the repository you created earlier (or all if you prefer).

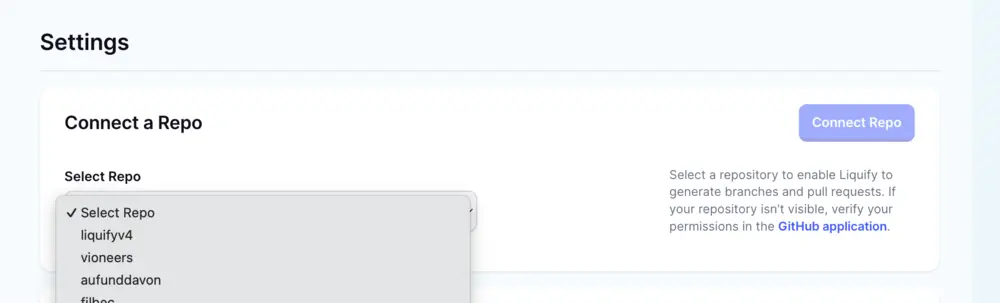
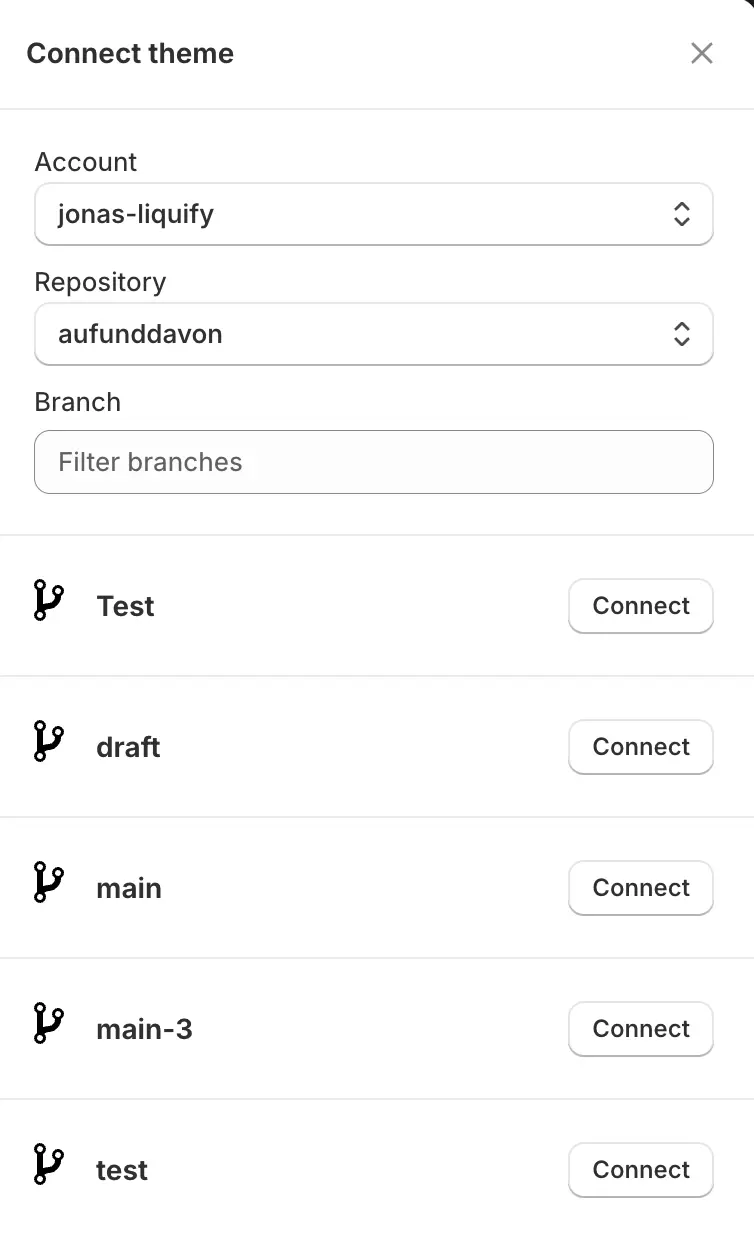
6. Return to the Liquify project and select the repository you want to connect.

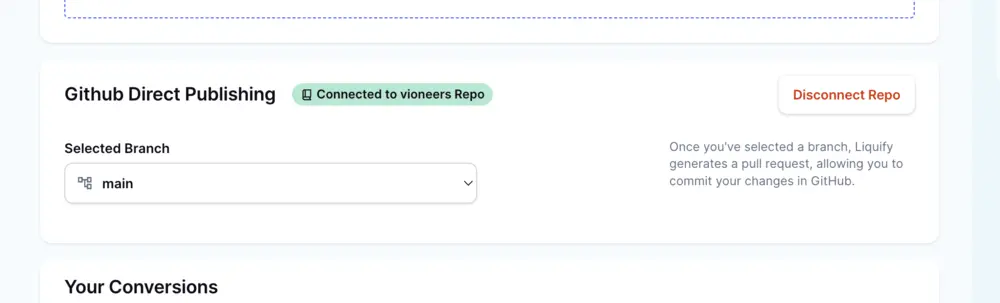
7. Select a branch (usually, there will only be one "main" branch if the project is empty).

8. If you haven’t converted your theme yet, please follow the steps outlined in “Convert Your Theme” before connecting your Theme to GitHub.
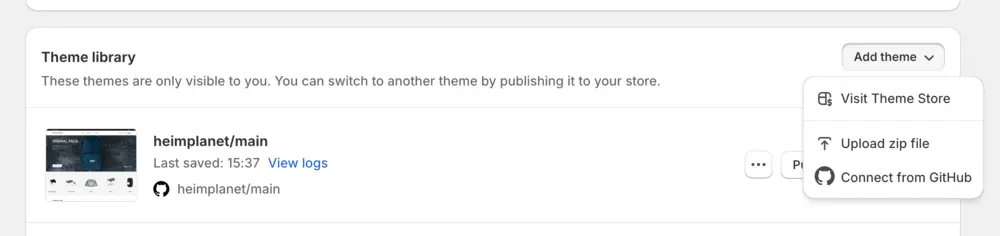
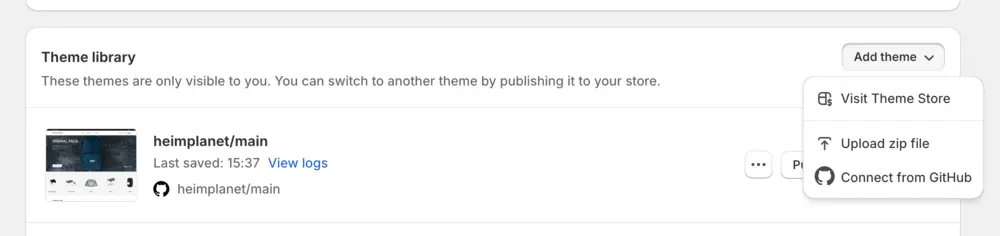
9. Go to Shopify, open “Online Store” and select “Themes.” Click “Add Theme” and choose “Connect from GitHub.”

10. Connect your GitHub account and follow the steps. Then, choose a repository and branch.


11. You are now ready to convert your theme 🎉.
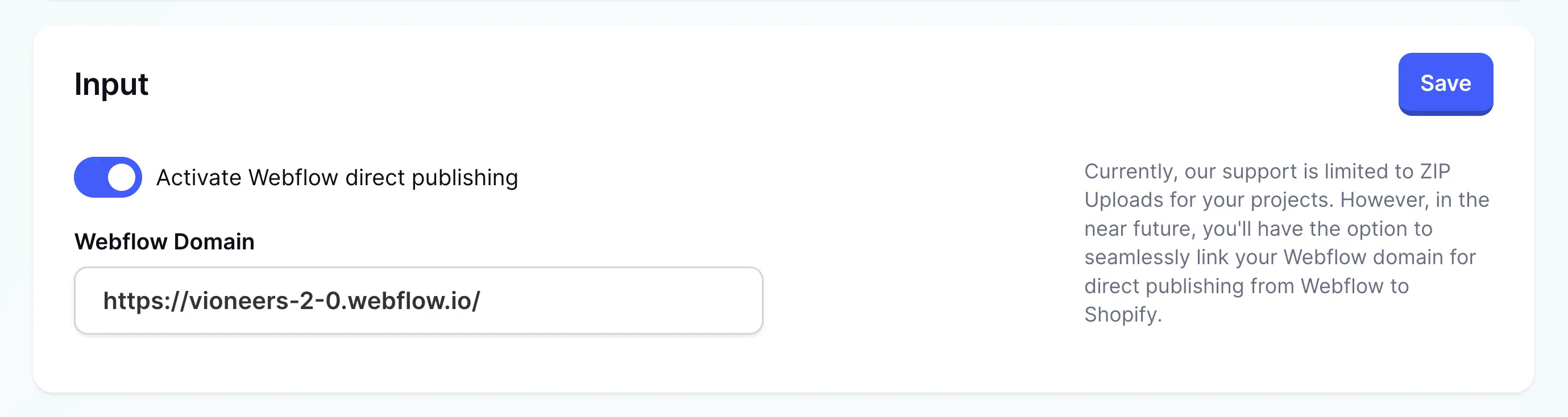
Webflow direct publishing
We are currently working on direct publishing to Webflow. Stay tuned! If you want to test this feature, send us a message on Discord.

Convert your Theme
Follow these steps to export and convert your Theme:
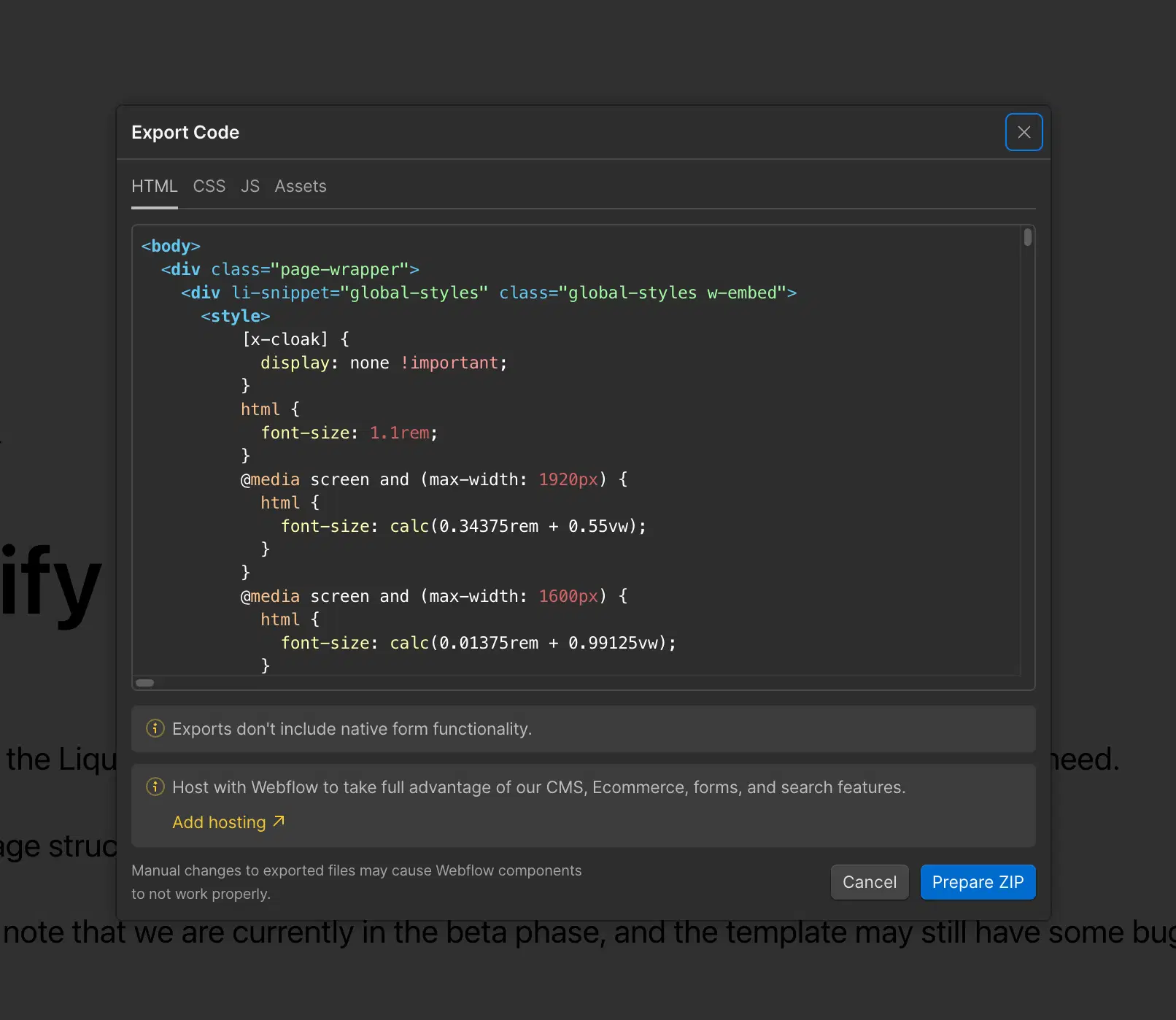
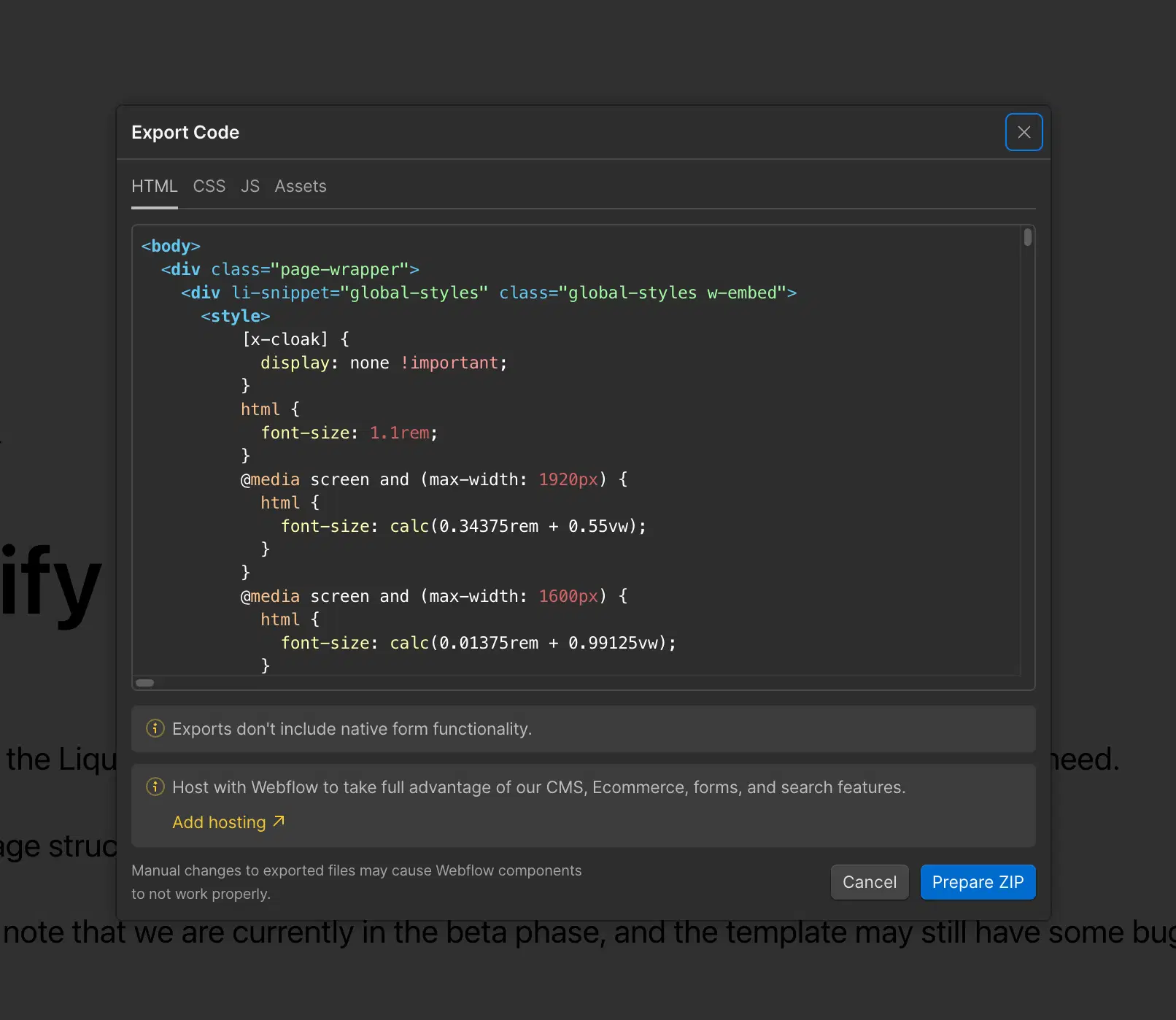
- Export the code from Webflow.

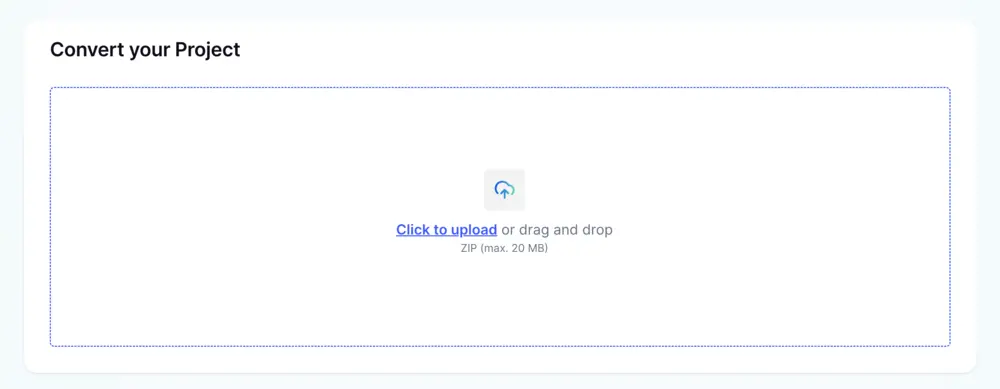
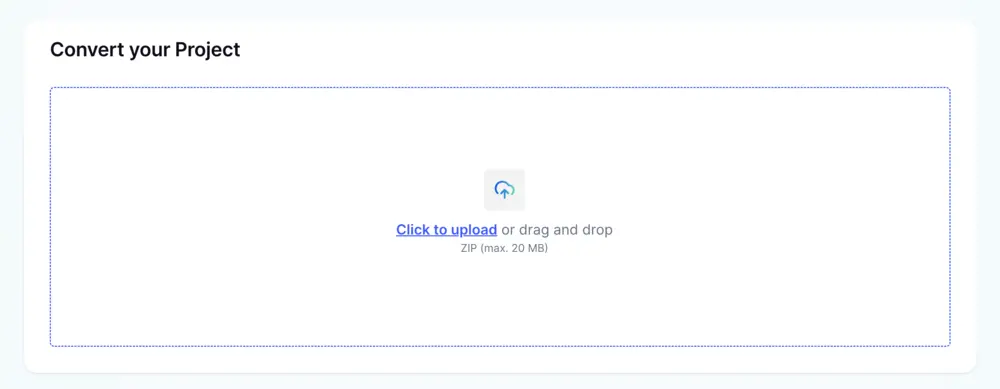
2. Upload the ZIP file into your Liquify project. Before converting, you can select a branch as described above.

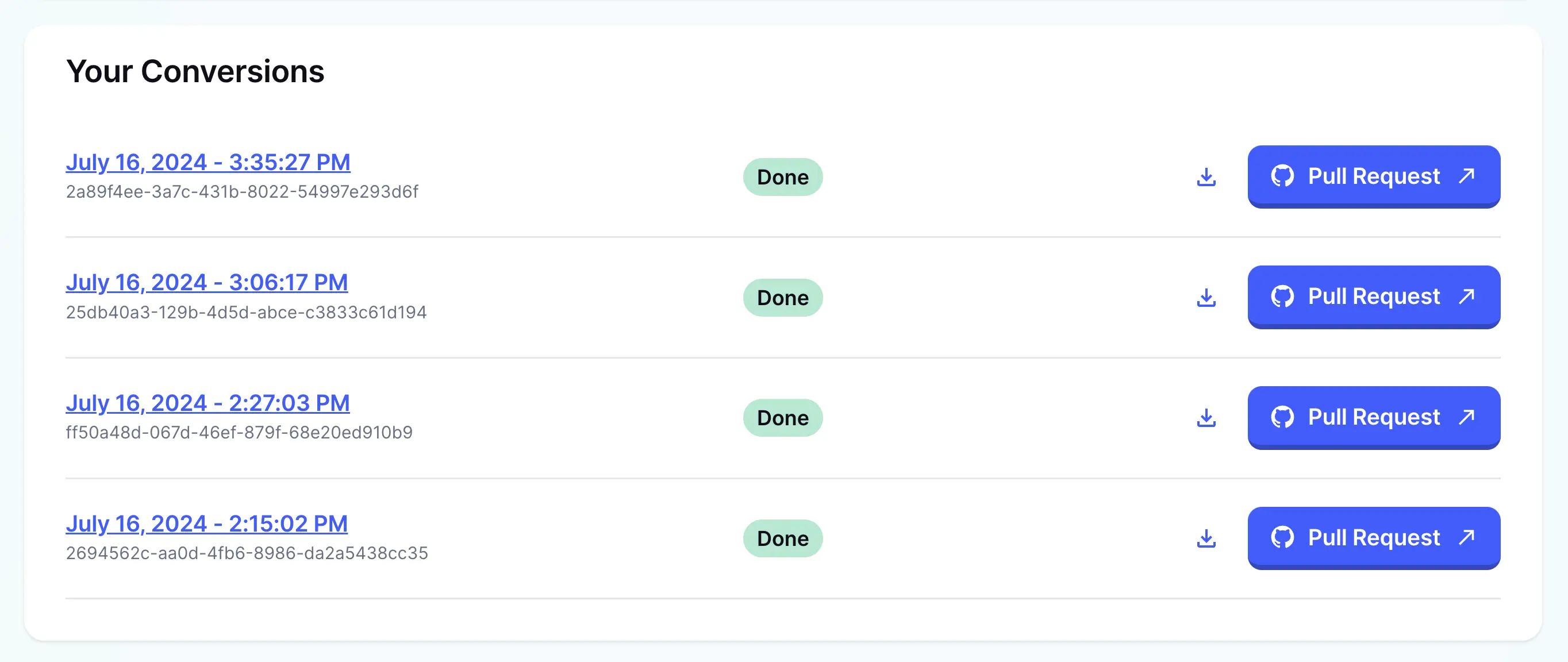
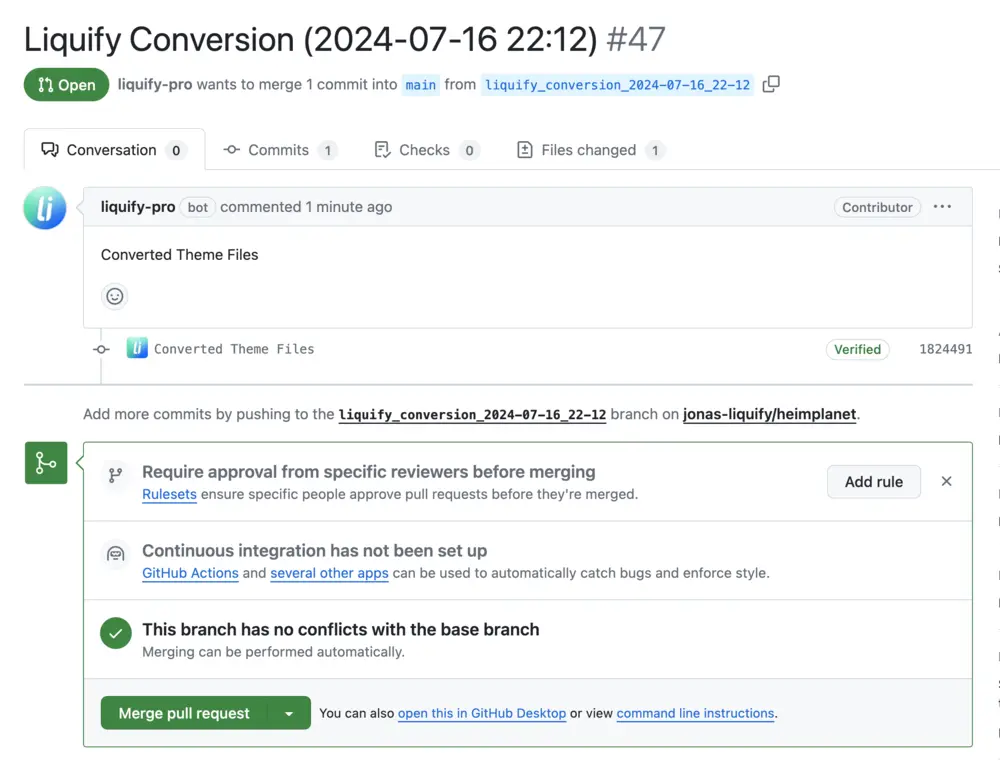
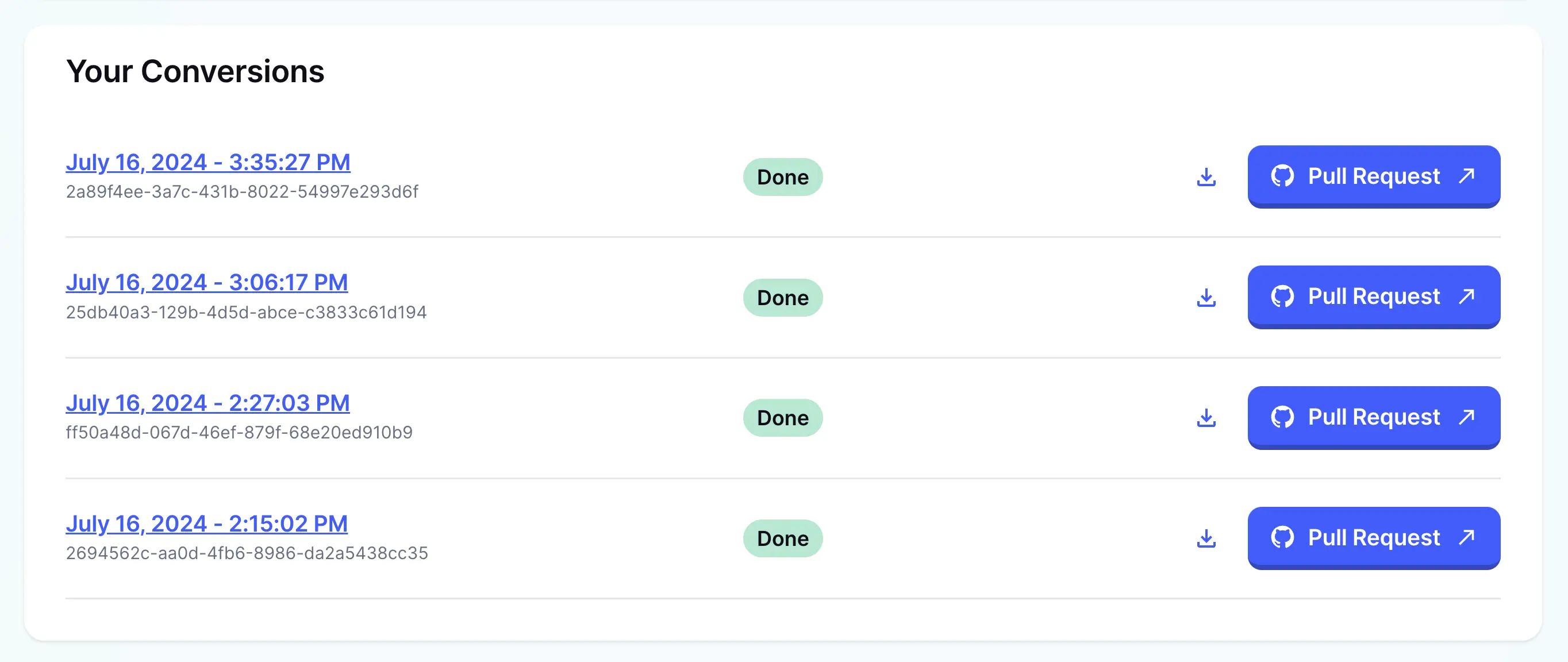
3. Open the pull request to review the results, or download the theme if you’re not using GitHub (if you are not using GitHub follow Steps "Converting Without GitHub").

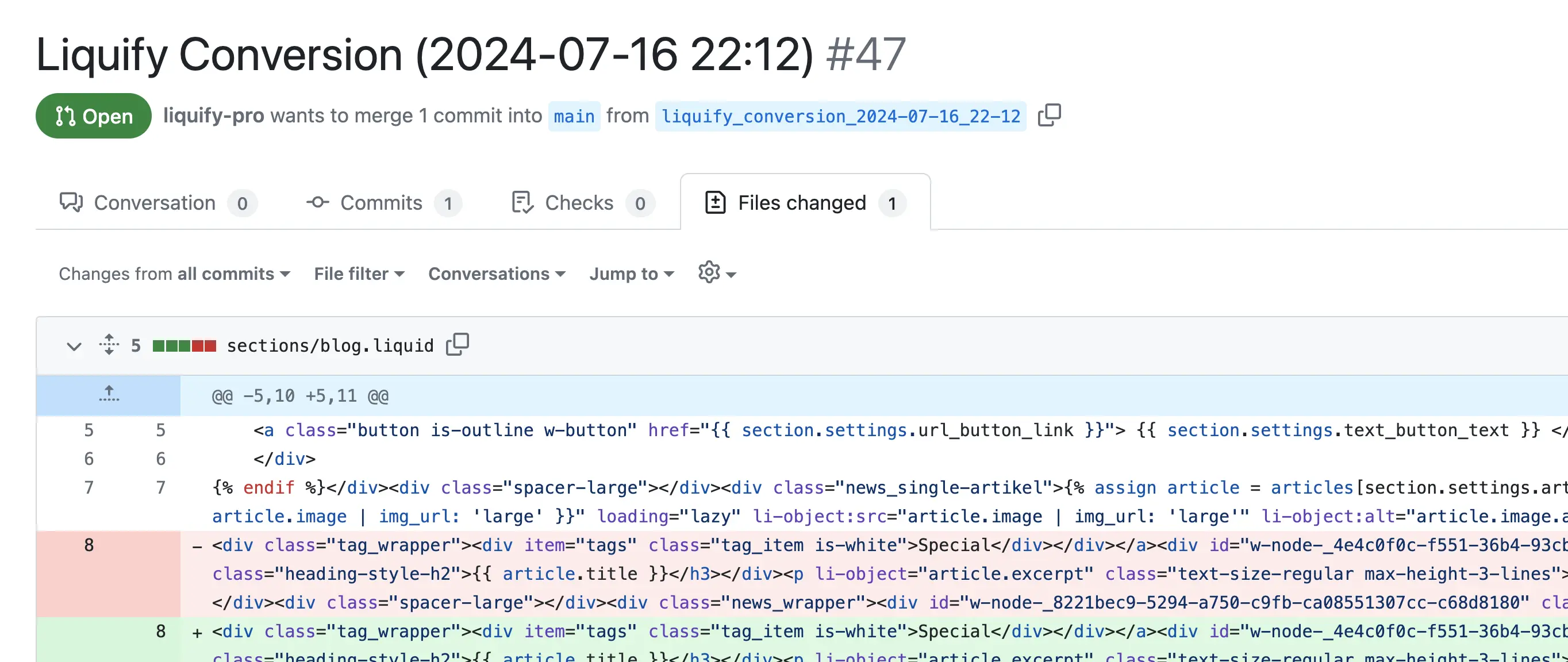
4. Check the changed files in GitHub to review all the updates.

5. Merge the branch once you are satisfied with the results. After merging, you can delete the merged branch.
If the branch has any conflicts, you can resolve them directly in GitHub.

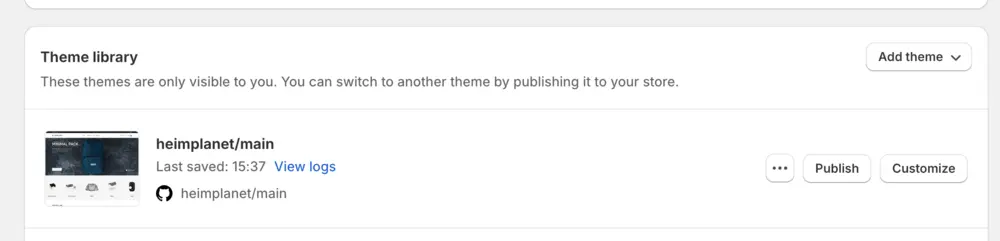
6. Your conversion is now complete. 🎉 You can go to Shopify and check the results.
If any bugs occur, follow the steps here.
Convert your theme without GitHub
Follow these steps to export and convert your Theme:
- Export the code from Webflow.

2. Upload the ZIP file into your Liquify project. Before converting, you can select a branch as described above.

3. Download the converted theme

4. Go to Shopify and upload the ZIP in the online shops theme section

5. After Uploading, you need to copy the schema files from the current version into the new version to keep the content.
6. Your conversion is now complete. 🎉 You can go to Shopify-Editor and check the results.
If any bugs occur, follow the steps here.
Debugging
Here you can find valuable resources to debug your Theme.